반응형
1. 개발환경

2. 오류
@ng-bootstrap/ng-bootstrap+설치
$ ng add @ng-bootstrap/ng-bootstrap설치 시도 시 아래와 같은 오류 발생
오류 내용
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: client@0.0.0
npm ERR! Found: @angular/common@14.0.6
npm ERR! node_modules/@angular/common
npm ERR! @angular/common@"^14.0.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer @angular/common@"^13.0.0" from @ng-bootstrap/ng-bootstrap@12.1.2
npm ERR! node_modules/@ng-bootstrap/ng-bootstrap
npm ERR! @ng-bootstrap/ng-bootstrap@"12.1.2" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\User\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\User\AppData\Local\npm-cache\_logs\2022-07-18T01_34_16_045Z-debug-0.log
✖ Packages installation failed, see above.3. 원인
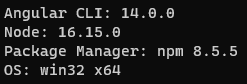
$ ng version기본으로 ng-bootstrap 설치 시 latest 버전인 12.1.2 버전을 설치받습니다.
그러나 12.1.2 버전은 Angular@13.0.0에서 지원됩니다. (아래 표 이미지 참고)

현재 저의 Angular 버전은14.0.0이고 ng-bootstrap의 latest 버전은 12.1.2이기 때문에 설치 시 오류가 발생했던 것입니다.
위의 표처럼 설치하는 버전과 Angular버전, Bootstrap 버전이 일치하는지 확인이 필요합니다.
4. 해결
Angular는 이미 전역에 설치되어 있으므로 ng-bootstrap의 최신 버전을 설치하기로 결정했습니다.
각자의 상황에 맞게 필요한 버전을 받으시면 됩니다.
Angular@14.0.0 는 13.0.0-beta.a 를 지원합니다.
$ npm i @ng-bootstrap/ng-bootstrap@13.0.0-beta.1주의사항
angular와 ng-bootstrap의 버전만 맞추면 되는 것이 아니라 bootstrap css의 버전도 맞아야 합니다.
참고자료
- ng-bootstrap/ng-bootstrap :: npmjs
@ng-bootstrap/ng-bootstrap - npm (npmjs.com)
- ng-bootstrap/ng-bootstrap :: GitHub
GitHub - ng-bootstrap/ng-bootstrap: Angular powered Bootstrap
반응형
'Programming > Angular' 카테고리의 다른 글
| Angular :: Applying BootStrap / 부트스트랩 적용 (ng-bootstrap) (0) | 2022.07.19 |
|---|---|
| Angular(Front) + Node.js(Back) 연동하기 (0) | 2022.07.15 |
| AngularJS :: @angular-cli로 파일 생성 시 html, css, spec 파일 생기지 않게 하기 (0) | 2022.06.21 |
| AngularJS :: control must be defined as 'standalone' in ngModelOptions 오류 해결 (0) | 2022.06.20 |
| GitHub Page에 Angular 배포하기 (0) | 2022.06.17 |