1. 프로젝트 생성
angular-cli
@angular/cli 가 이미 전역에 되어 있는 분은 넘어가셔도 됩니다.
$ npm i @angular/cliangular 프로젝트 생성
$ ng new angular-bootstrap-example
2. 버전 확인 및 패키지 설치

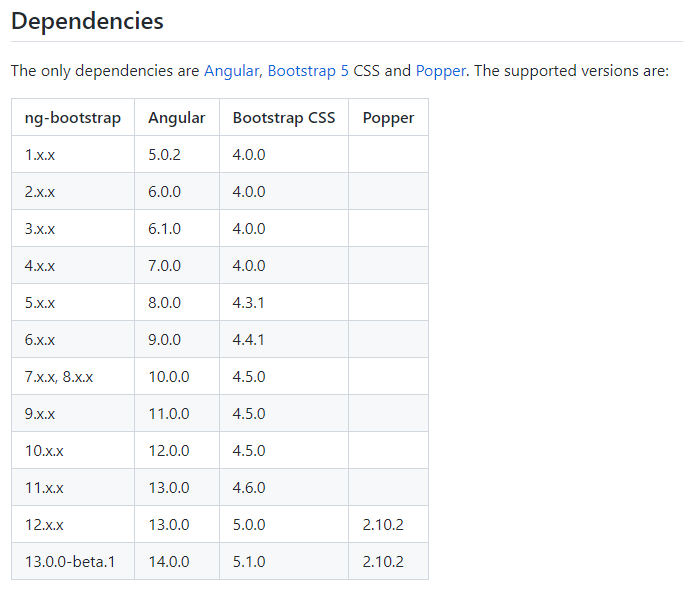
ng-bootstrap 설치 전, 자신의 버전을 확인해야 합니다.
해당 버전에 맞게 다른 패키지(bootstrap, ng-bootstrap)를 설치해야 하니까요. (생각보다 예민합니다. 버전을 최대한 맞춰주세요.)
{
"name": "angular-bootstrap-example",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "^14.0.0",
"@angular/common": "^14.0.0",
"@angular/compiler": "^14.0.0",
"@angular/core": "^14.0.0",
"@angular/forms": "^14.0.0",
"@angular/platform-browser": "^14.0.0",
"@angular/platform-browser-dynamic": "^14.0.0",
"@angular/router": "^14.0.0",
"rxjs": "~7.5.0",
"tslib": "^2.3.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "^14.0.6",
"@angular/cli": "~14.0.6",
"@angular/compiler-cli": "^14.0.0",
"@types/jasmine": "~4.0.0",
"jasmine-core": "~4.1.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.2.0",
"karma-jasmine": "~5.0.0",
"karma-jasmine-html-reporter": "~1.7.0",
"typescript": "~4.7.2"
}
}package.json을 확인해보면 저는 14.0.6 버전이 설치되어 있어요.
그러면 ng-bootstrap(v13.0.0-beta.1)과 bootstrap(v5.1.0)이 필요하겠네요.
bootstrap
$ npm install bootstrap...
"bootstrap": "^5.1.3"
...저는 5.1.x 가 설치되면 되는데 bootstrap v5.1.3이 설치되었으니 잘 설치 되었네요.
만약 다른 버전이 설치되었다면 지우시고 npm uninstall bootstrap 버전 지정해서 다시 설치해 주세요.
ng-bootstrap
$ ng add @ng-bootstrap/ng-bootstrap@13.0.0-beta.1ng-bootstrap은 기본적으로 latest 버전을 다운로드하기 때문에 버전을 명시해주어야 합니다.
현재 ng-bootstrap의 latest 버전은 12.1.2 버전입니다.
"dependencies": {
"@angular/animations": "^14.0.0",
"@angular/common": "^14.0.0",
"@angular/compiler": "^14.0.0",
"@angular/core": "^14.0.0",
"@angular/forms": "^14.0.0",
"@angular/localize": "^14.0.0",
"@angular/platform-browser": "^14.0.0",
"@angular/platform-browser-dynamic": "^14.0.0",
"@angular/router": "^14.0.0",
"@ng-bootstrap/ng-bootstrap": "^13.0.0-beta.1",
"@popperjs/core": "^2.10.2",
"bootstrap": "^5.1.3",
"rxjs": "~7.5.0",
"tslib": "^2.3.0",
"zone.js": "~0.11.4"
}세 가지 패키지가 정상적으로 다운로드 됐는지 확인해야 합니다. 물론 버전까지요.
@ng-bootstrap/ng-bootstrap
bootstrap
@popperjs/core : ng-bootstrap 설치 시 자동으로 설치될 거예요
3. styles 확인
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
]bootstrap 패키지를 설치했으면 자동으로 기재되어 있을 거예요.
4. Module 설정
아마 ng add ng-bootstrap 으로 추가했다면 Module에 자동으로 추가가 되었을 거예요.
npm install ng-bootstrap 으로 추가했다면 아래처럼 모듈(NgbModule)을 직접 추가해 주세요.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
NgbModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }5. Bootstrap 사용 & 확인
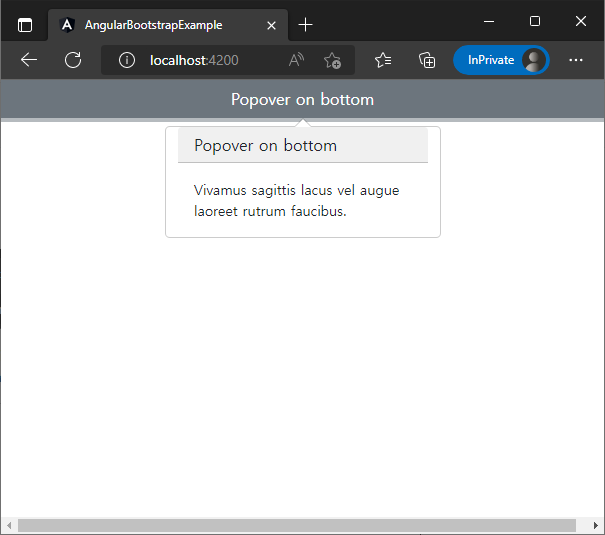
간단한 예제부터 확인해 볼까요? 저는 popover를 확인하겠습니다.
ng-bootstrap 예제는 블로그 하단(ng-bootstrap :: Guides) 에서 확인할 수 있습니다.
<div class="h-100 row align-items-center">
<button type="button" class="btn btn-outline-secondary me-2" placement="bottom"
ngbPopover="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." popoverTitle="Popover on bottom">
Popover on bottom
</button>
</div>서버 실행
$ ng serve- localhost:4200

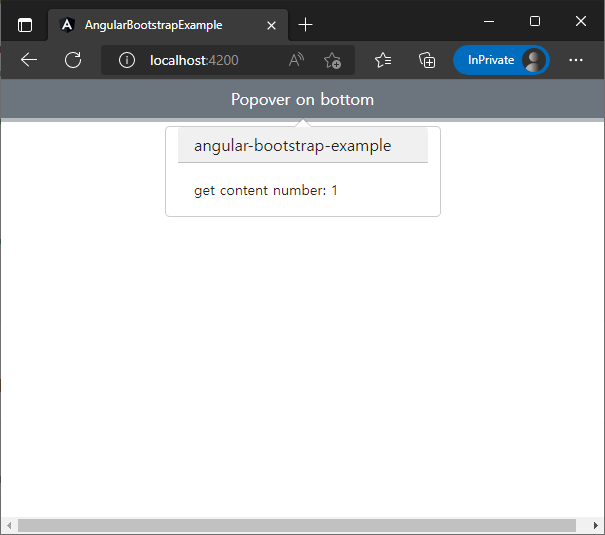
6. 응용
그냥 끝내긴 아쉬우니 살짝만 응용해서 클릭할 때마다 정보를 바꾸어서 출력하도록 해볼게요.
title, content를 component에서 미리 지정해서 보여주고
한 번 popover 할 때마다 본 횟수를 보여주는 popover를 만들어 볼게요.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-bootstrap-example';
number = 1;
content = 'get content number: ' + this.number ;
showPopover() {
this.number += 1;
this.content = 'get content number: ' + this.number ;
}
}<div class="h-100 row align-items-center">
<button type="button" class="btn btn-outline-secondary me-2" placement="bottom"
[ngbPopover]="content" [popoverTitle]="title" (shown)="showPopover()">
Popover on bottom
</button>
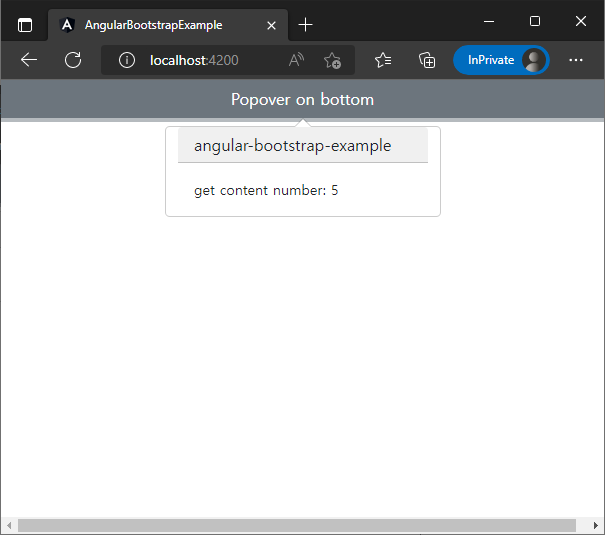
</div>localhost:4200 (1번 클릭)

localhost:4200 (5번 클릭)

참고자료
ng-bootstrap :: npmjs
npmjs.comng-bootstrap :: GitHub
GitHub - ng-bootstrapng-bootstrap :: Guides
ng-bootstrap.github.io
'Programming > Angular' 카테고리의 다른 글
| @ng-bootstrap/ng-bootstrap 설치 시 오류 :: peer @angular/common@"^13.0.0" from @ng-bootstrap/ng-bootstrap@12.1.2 (0) | 2022.07.18 |
|---|---|
| Angular(Front) + Node.js(Back) 연동하기 (0) | 2022.07.15 |
| AngularJS :: @angular-cli로 파일 생성 시 html, css, spec 파일 생기지 않게 하기 (0) | 2022.06.21 |
| AngularJS :: control must be defined as 'standalone' in ngModelOptions 오류 해결 (0) | 2022.06.20 |
| GitHub Page에 Angular 배포하기 (0) | 2022.06.17 |