반응형
a tag를 사용할 때 동적으로 disable처리를 해주어야 할 때가 있습니다.
a tag에는 따로 disable속성이 없습니다.
그래서 동적으로 href를 변경하거나 지워야 합니다.
해결한 과정을 기록합니다.
방법
- a tag 에 data-href 로 링크를 미리 담아둡니다.
또는 동적으로 여러개를 써야 한다면,data-href1,data-href2이런 식으로 미리 담아두는 방법도 있습니다. - 이벤트가 있을 경우 href 속성 값의 유무에 따라 동적으로 값을 추가하고 뺍니다.
테스트 코드 준비
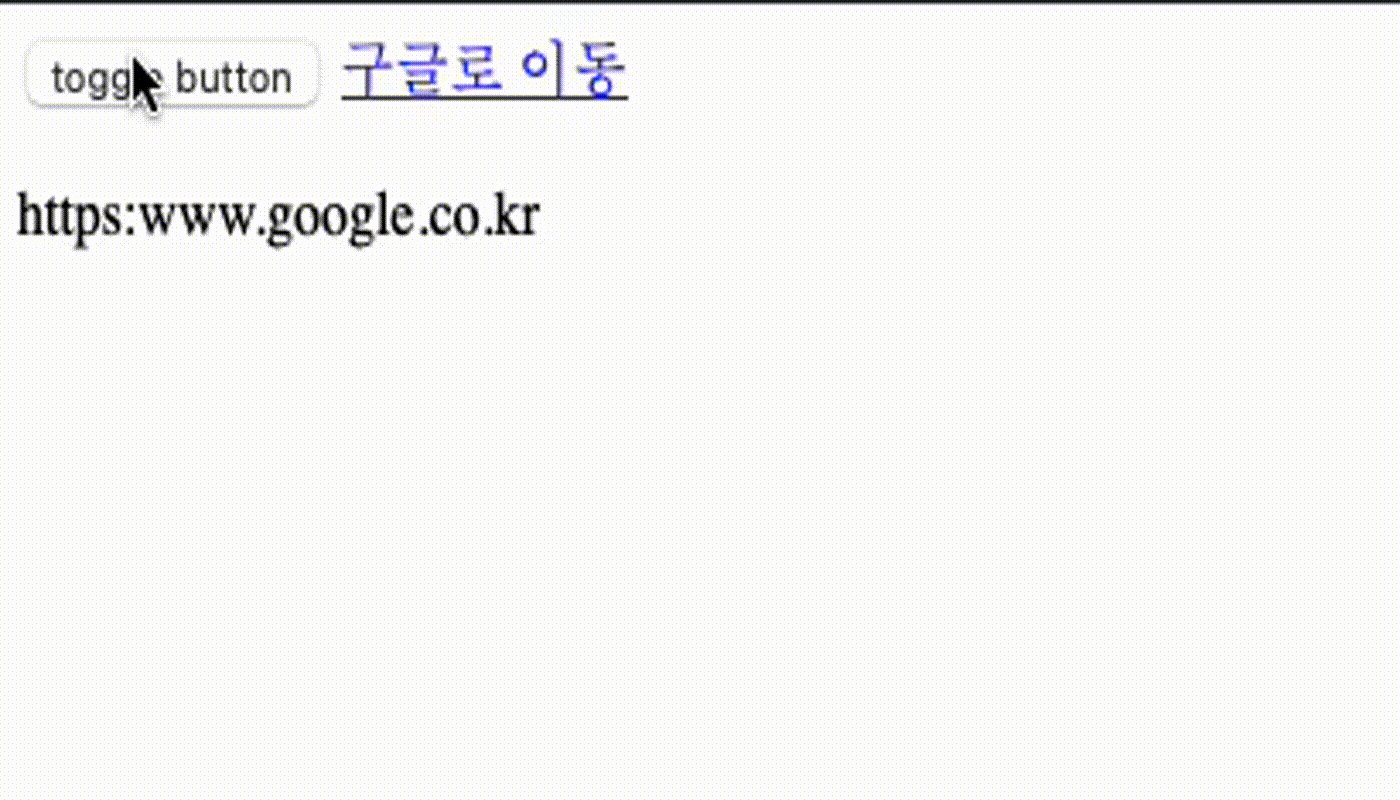
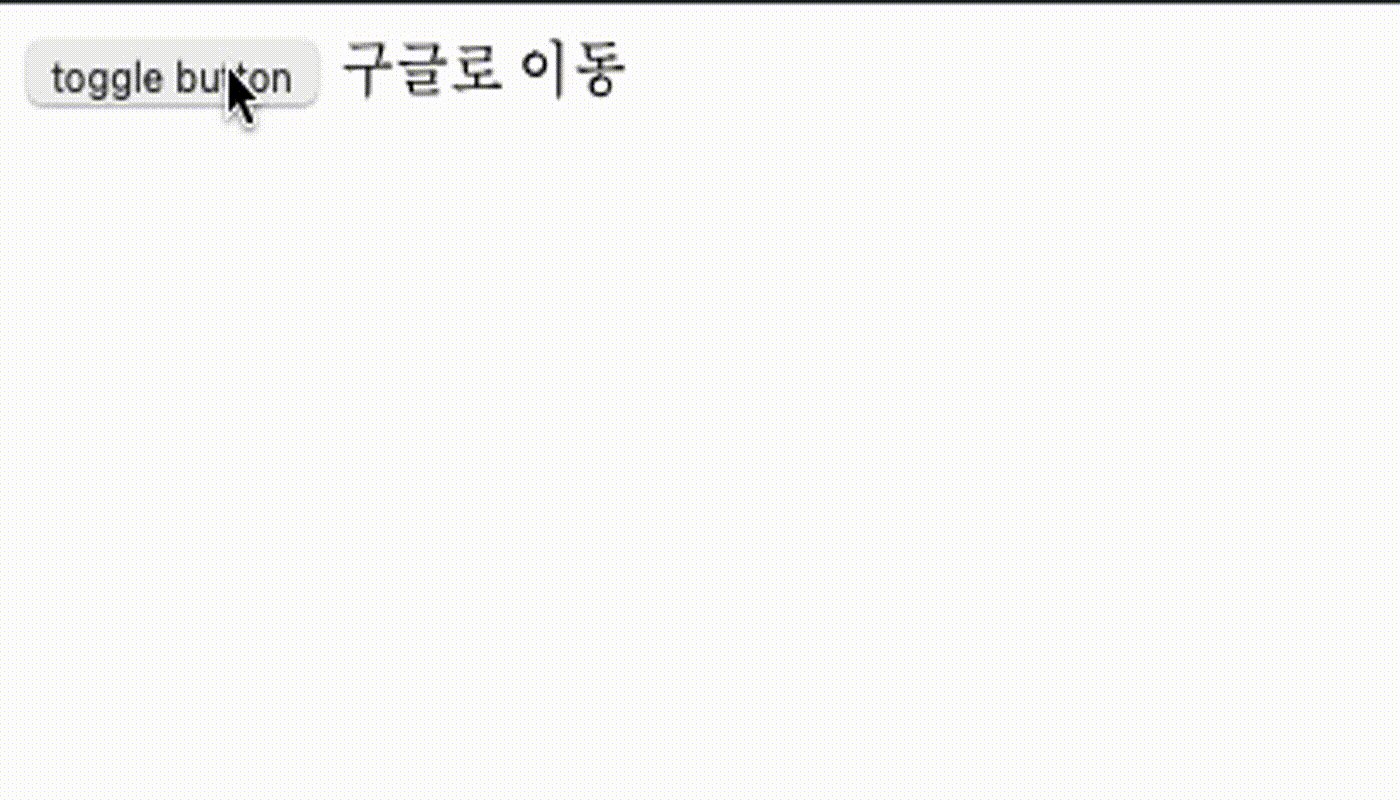
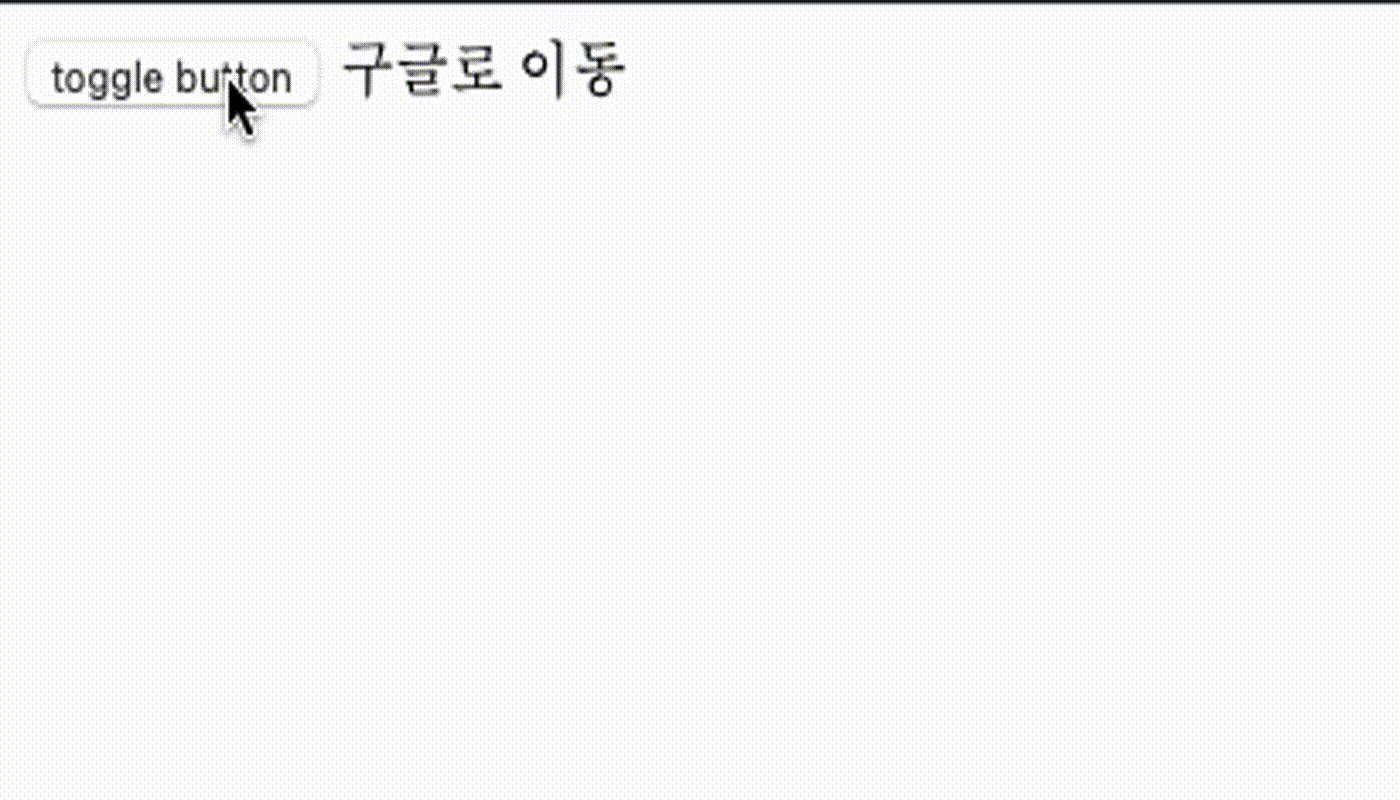
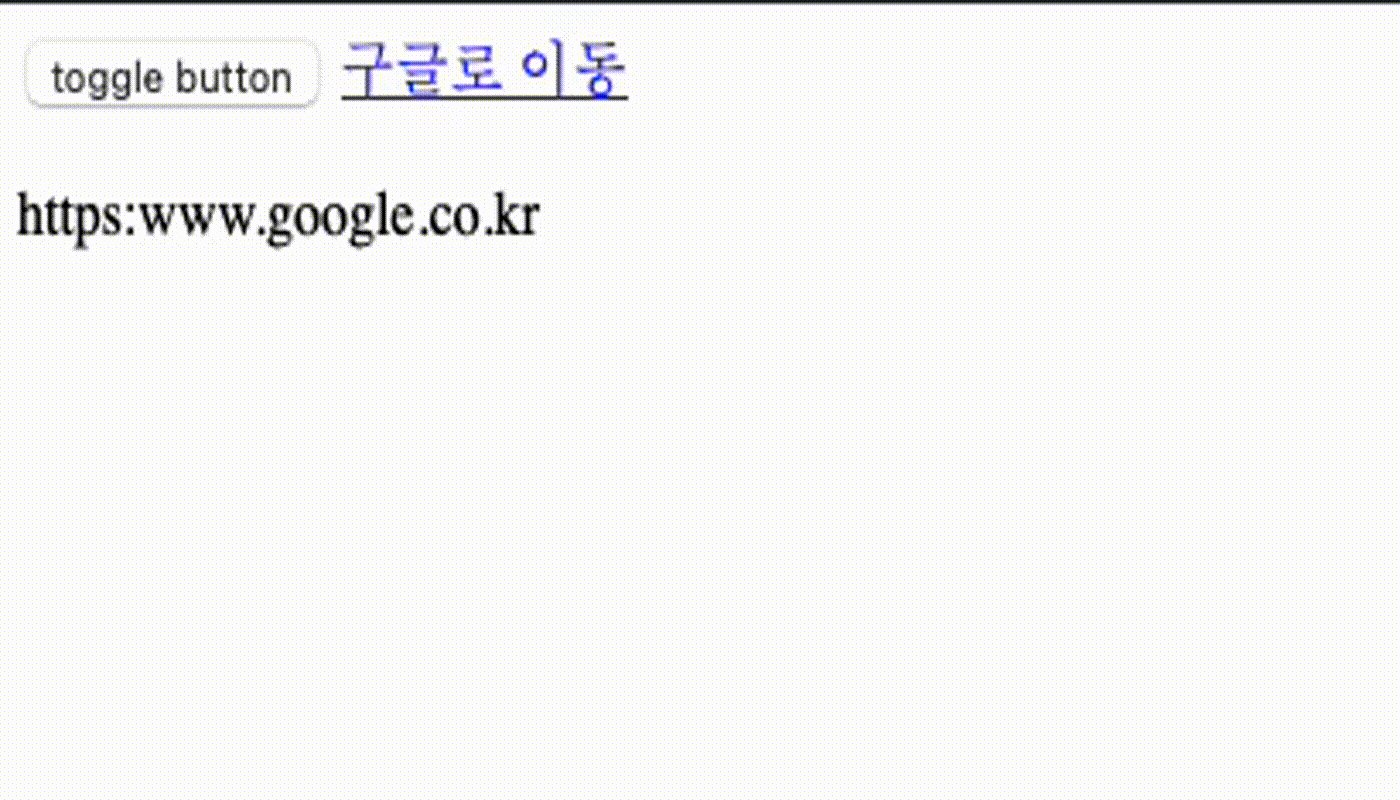
버튼을 클릭하면 a 태그의 링크를 지우고,
다시 클릭하면 a 태그의 링크를 살리는 테스트를 진행하겠습니다.
- 결과물

코드
HTML 소스
<button class="btn" value="toggle">toggle button</button>
<a class="aTag" href="https:www.google.co.kr" data-href="https:www.google.co.kr">구글로 이동</a>
<p id="pTagId"></p>이동</a>JQuery 방식
$(document).ready(() => {
$("#pTagId").html($(".aTag").attr("href"));
})
$(".btn").on("click", () => {
let aTagHref;
if ($(".aTag").attr("href") === undefined) {
let aTag = $(".aTag").attr("href", $(".aTag").data("href"));
aTagHref = aTag.attr("href");
} else {
$(".aTag").removeAttr("href");
aTagHref = '';
}
$("#pTagId").html(aTagHref);
});javascript 방식
window.onload = () => {
const pTag = document.getElementById('pTagId');
pTag.innerHTML = document.querySelector('.aTag').href;
}
const toggleBtn = document.querySelector('.btn');
toggleBtn.addEventListener('click', () => {
const aTag = document.querySelector('.aTag');
if (aTag.href === undefined || aTag.href === '') {
aTag.setAttribute('href', aTag.dataset.href);
} else {
aTag.removeAttribute('href');
}
const pTag = document.getElementById('pTagId');
pTag.innerHTML = aTag.href;
});반응형
'Programming > JavaScript' 카테고리의 다른 글
| JQuery :: paste or cut event to textarea in mobile :: 모바일 환경의 textarea 에서 잘라내기, 붙여넣기 이벤트 감지 (0) | 2022.12.16 |
|---|---|
| JavaScript / Vanilla JS :: input file 이미지 미리보기, 삭제 :: image preview and remove (0) | 2022.10.14 |
| 정규식 후방탐색 사파리 대체 (0) | 2022.08.27 |
| JavaScript 에서 정규식 활용하는 방법들 (0) | 2022.08.11 |
| 예제로 정리한 정규식 패턴 (0) | 2022.08.09 |