반응형
마크다운으로 티스토리 글을 작성하다보면 불편한 점이 생긴다.
기본적으로 마크다운에서는 이미지,파일 모두 링크로 표현해야 하는 방식이기 때문에
저는 구글 드라이브에 업로드 후 링크를 복사해 사용했었습니다.
기본적으로 티스토리의 cdn을 활용하는 방법이므로 만약 별도의 마크다운 에디터를 활용하지 않고 티스토리에서 바로 작성한다면 티스토리 글쓰기 창을 2개 띄워놓고 하시는 것을 추천합니다.
이미지 업로드
티스토리에 이미지 업로드
- 티스토리 기본 모드에서 사용하고자 하는 이미지를 복사해 붙여넣기 합니다.

이런 상태가 되어야 합니다.
링크 복사 & 붙여넣기
크롬 기반 브라우저
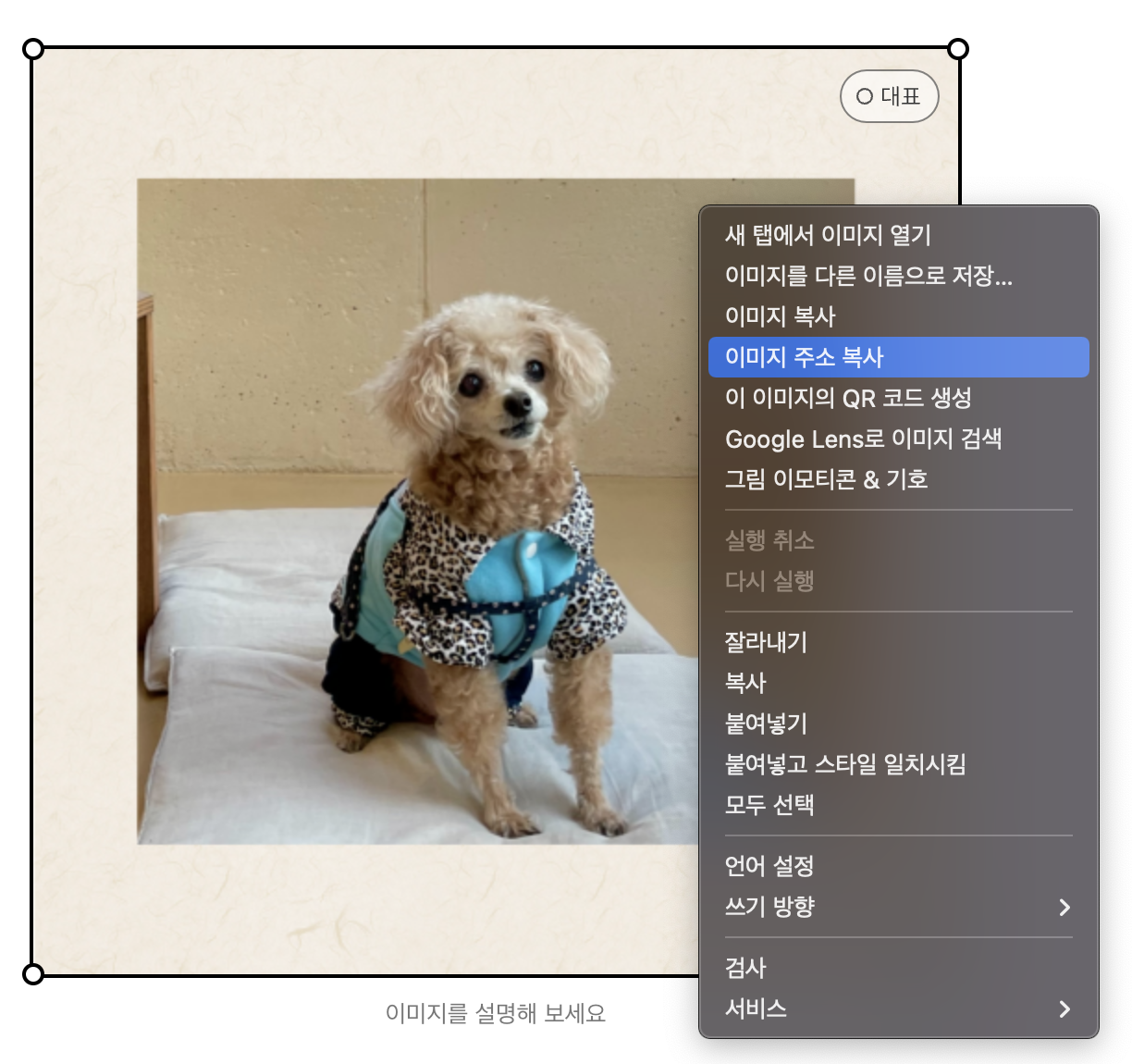
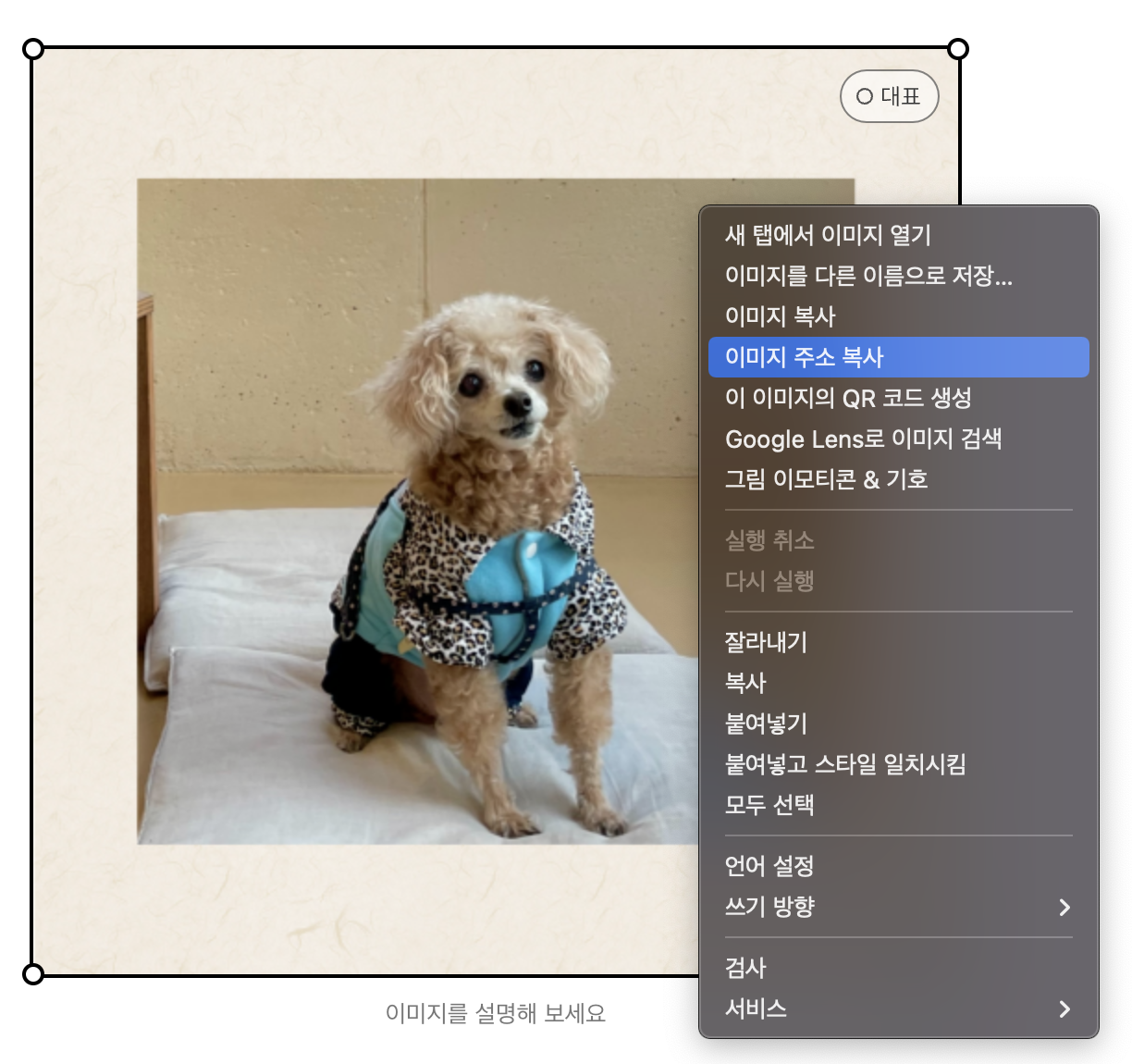
붙여넣기 한 사진을 우클릭한 후 이미지 주소를 복사를 클릭하세요.

마크다운 문법으로 붙여넣기 하세요.
예) 이렇게 하면 마크다운 에디터에서도 바로 이미지를 확인할 수 있어요.
사파리
붙여넣기 한 사진을 우클릭한 후 요소 검사를 클릭하세요.

요소에 보이는 cdn 링크를 복사합니다.

src또는data-mce-src만 복사하면 됩니다.크롬과 마찬가지로 마크다운 문법으로 붙여넣기 하세요.
파일 업로드
파일 업로드도 이미지 업로드랑 과정은 비슷하지만 복사랑 붙여넣기가 조금 더 까다롭습니다.
티스토리에 파일 업로드
- 파일을 끌어서 업로드한다. (이미지 업로드와 같아요)
티스토리 에디터 모드 변경
- 기본모드를 마크다운 모드로 변경한다.

링크 복사 & 붙여넣기
- 복사 후 붙여넣기 한다.

티스토리에서만 제공하는 문법이라 별도의 마크다운 에디터에서 보이지는 않지만 실제로 미리보기 및 등록 시에는 모두 보입니다.
추천 방법
위 글을 모두 읽으셨으면 이 방법은 사파리에서는 크롬보다 조금 더 불편해요.
그래서 저는
반응형
'Development > Another' 카테고리의 다른 글
| JSFiddle에서 jQuery 사용하기 (0) | 2022.09.01 |
|---|---|
| WARNING: UNPROTECTED PRIVATE KEY FILE 해결 (0) | 2022.08.22 |